Usynlige områder i billeder
Siden er opdateret 23. 1. 2006
Skal du bruge en del at et billede til din hjemmeside, men ønsker ikke billedets baggrund med, kan det klares med en afmaskning af det ønskede motiv.
Hvis du skal bruge billedet på en ensfarvet baggrund på Web, kan du måske spare det usynlige og bare afmaske det ønskede motiv mod en baggrund, der er identisk med sidens baggrundsfarve.
Skal det derimod sættes på en mønstret sidebaggrund, bør du vælge at afmaske til en farve, der ikke afviger for meget fra sidens gennemsnitsfarve og derefter gøre denne baggrund usynlig.
For at lave et usynligt område i et billede, er det nødvendigt, at det er i *.gif- eller *.png-format. Det kan rent teknisk kun lade sig gøre at lave et ysynligt område i et billede, hvis farvedybden er 8 bit (256 farver). Men skal afmaskningen blive pæn, er det nødvendigt at arbejde i 24-bit farvedybde (16 millioner farver.
Farvedybden øger du sådan: Klik på menulinjens Color, peg på menuens Increase Color Detph og klik endelig på undermenuens 16 Million Colors.
Når afmaskningen er færdig, sættes farvedybden igen til 8 bit, inden usynligheden defineres
Farvedybden reducerer du sådan: Klik på menulinjens Color, peg på menuens Decrease Color Detph og klik endelig på undermenuens 2 Colors, 16 Colors eller 256 Colors - afhængig af billedindhold. Et foto som nedenstående kan ikke laves med mindre end 256 farver.
![]()
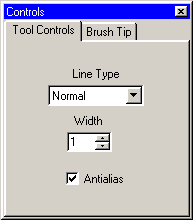
Til afmaskning bruger du linjeværktøjet, som du finder i værktøjslinjen.

Resultatet bliver pænest, hvis du i linjekontrolpaletten sætter mærke ved Antialias.
![]()
Du åbner kontrolpaletten ved at klikke på dette ikon, som du forhåbentlig har i din personlige værktøjslinje.
Ellers må du klikke på menulinjens View og derefter på menuens ToolBars..., for at sætte mærke ved Control Palette, men det er i længden for besværligt.





Ovenfor er vist de fire trin, der indgår i at lave en *.GIF-fil med et usynligt område.
- Motivet udvælges
- Området indkranses
- Udfyldning (her vist i to tempi)
- Området gøres usynligt - se herunder, hvordan det gøres.
![]()
En anden måde at afmaske på er at man først vælger en farve til højre museknap til den usynlige baggrund og derefter med 'lassoen' omkranser de pågældende områder til sletning. Derved får områderne automatisk den valgte baggrundsfarve.



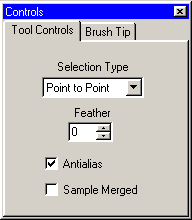
Lige som med metoden før starter du med at øge farvedybden til 24 bit og i Kontrolpaletten sætte mærke i Antialias, det giver det pæneste billede. Sæt også værktøjet til Point to Point.
Når området er blevet indkranset (fotoet til venstre), er det blot at trykke på tastaturets [Delete] og dit motiv er frilagt (fotoet til højre).
Højreklik med lassoen på billedet. Reducer farvedybden til 8 bit igen og du er klar til at gøre det udvalgte område usynligt. Nedenfor ser vi på, hvordan det gøres:


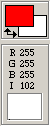
I PSP's editor vælges værktøjet farvepipette og med den peges på det område, der skal gøres usynligt. Samtidigt lægger du mærke til det tal, der står nederst af 4 til højre under farvepaletten. Det er farvens indexnummer og det er dette tal du skal bruge for at gøre det udvalgte område usynligt:
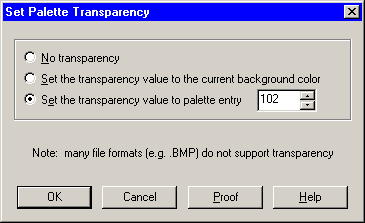
I nedenstående dialogboks, som du får frem ved i menulinien at klikke på Colors og i menuen klikke på Set Palette Transparency. I vinduet ud for det afmærkede valg, kan du se, at jeg har skrevet indexnummeret fra før.

En anden mulig metode - og for så vidt lige så nem - er, at du med pipetten højreklikker på den udvalgte farve i billedet fra før, og derefter kan du i dialogboksen til venstre herfor vælge det midterste punkt.

I begge tilfælde - hvis du efter-følgende klikker på Proof, kan du som på billedet til venstre se, at der er ændret noget i billedet.
Men vær ikke bekymret for det ternede mønster - det ser du ikke noget til, når billedet indlæses i browseren.
Faktisk kan dette ternmønster være en hjælp, da det vil kunne afsløre eventuelle uønsket gennemsigtige pletter inde i motivet - steder, hvor sidens baggrund vil skinne igennem. Sådanne steder må lige udfyldes med en farve, der ligger tæt på.


